In diesem Artikel lernst du was du beachten musst, wenn du Artikel auf die Website stellst.
Unterüberschriften
Gliedert den Artikel durch Unterüberschriften!
Achtet darauf, dass eure Unter Überschriften aussagekräftig sind. Als Test überlegt euch, wie eine Gliederung aussehen würde. Sind die Überschriften auch ohne den Inhalt aussagekräftig?
Verwendet einen die Überschriften sinnvoll geschachtelt. Also nicht eine H3 verwenden, wenn sie nicht in eine H2 geschachtelt ist.
Untertitel
Eine Ausnahme ist der Untertitel. Wenn ihr einen Untertitel für den Artikel wollt, macht einfach eine H2-Überschrift als aller erstes in den Inhalt. Das sieht dann so aus:
Wenn ihr H2 in diesem Falle als Untertitel verwendet, solltet ihr trotzdem mit H2s weiter machen und nicht danach nur noch H3s verwenden.
Überschriften nicht selber basteln
Bastelt euch keine Überschriften selber. Z.b. indem ihr die Schrift auf Fett / größer stellt. Verwendet stattdessen die fertigen Überschriften. Das ist wichtig für ein einheitliches Erscheinungsbild und für Suchmaschinen.
Text in Überschrift umwandeln:
Absatztypen
Wen ihr in Wordpress auf die Enter-Taste drückt, macht ihr einen neuen Absatz. Verwendet das nicht zu oft, sonst wird der Artikel zu zergliedert. Einfach nur einen Zeilenumbruch erzeugt ihr mit Umschalt-Enter.
Tabellen verwenden
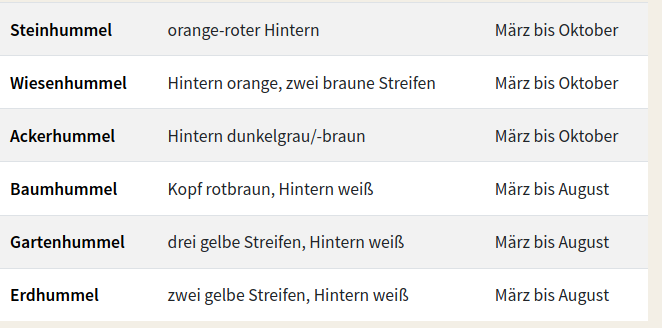
Verwendet die Funktion Tabellen ein zu fügen. Sobald ihr irgendetwas mit Leerzeichen oder Tabs formatiert, läuft etwas falsch.
Zitate verwenden
Wenn es passt, verwendet die Zitatfunktion. Das sieht doch gleich viel besser aus:
Galerie verwenden
Wenn mehrere Bilder an einer Stelle im Text eingefügt werden sollen, verwendet lieber einer Galerie statt die Bilder einzeln ein zu fügen. Dann muss man nicht so weit scrollen.
Hyperlinks verwenden
Bitte Hyperlinks einfügen und nicht direkt URLs, heißt:
Falsch: https://www.w3schools.com/tags/att_a_href.asp
Richtig: W3Schools
Iframes
Iframes sind eine Möglichkeit, um Inhalte von anderen Webseiten einzubinden. U.a. aus Datenschutz, Benutzbarkeits und Sicherheits sollte das jedoch vorher sehr gut überlegt werden.
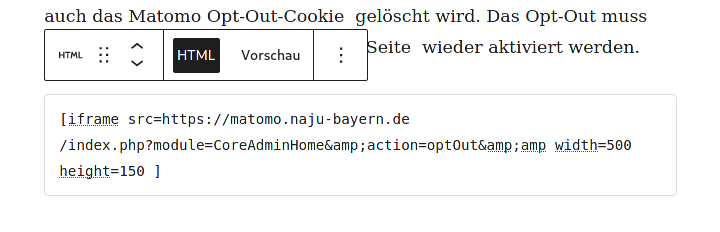
Die aktuelle Version von Wordpress löscht als HTML eingebundene Iframes automatisch, wenn die entsprechenden Seiten bearbeitet werden.
Um das zu reparieren kann der Iframe mit dem iframe shortcode, der Teil des NAJU Themes ist, wieder eingebaut werden: